アイデアをデザインする。Lumionでこいのぼりを再現

本記事は有限会社リビングCGが運営するLUMIONブログに掲載された記事からの転載です。
四季があるのは日本だけではありませんが、四季折々の行事や旬の食材など、季節の移ろいを日常的に感じ、大切にする素敵な文化が日本にはあります。
日本の年中行事『こどもの日』をLumionで表現してみました。インスピレーションに共鳴するLumionの実力をご覧ください!
[PR]
日本の伝統的な行事をLumionで再現してみました
日本文化の特徴として、四季折々の年中行事があげられます。5月の年中行事といえば、こどもの日ですね。
各地でこいのぼりイベントが開催されるなど、空を泳ぐこいのぼりが楽しめます。
そこで、Lumionでも日本の伝統的な文化を表現できないかな?と考えました。
考えた末、こいのぼりが表現できそうなオブジェクトを発見。
今回は使い方でこんなに楽しい「あのオブジェクト」を使用した、こいのぼりの作成方法をお伝えします。
[求人情報]
オブジェクトの国旗(Flags)でこいのぼりを作ろう
まず、こいのぼりを泳がせる「棒」を作成しました。
Lumionのオブジェクト内でちょうどいい棒が見つけられなかったため、SketchUpで作成し、インポートしています。

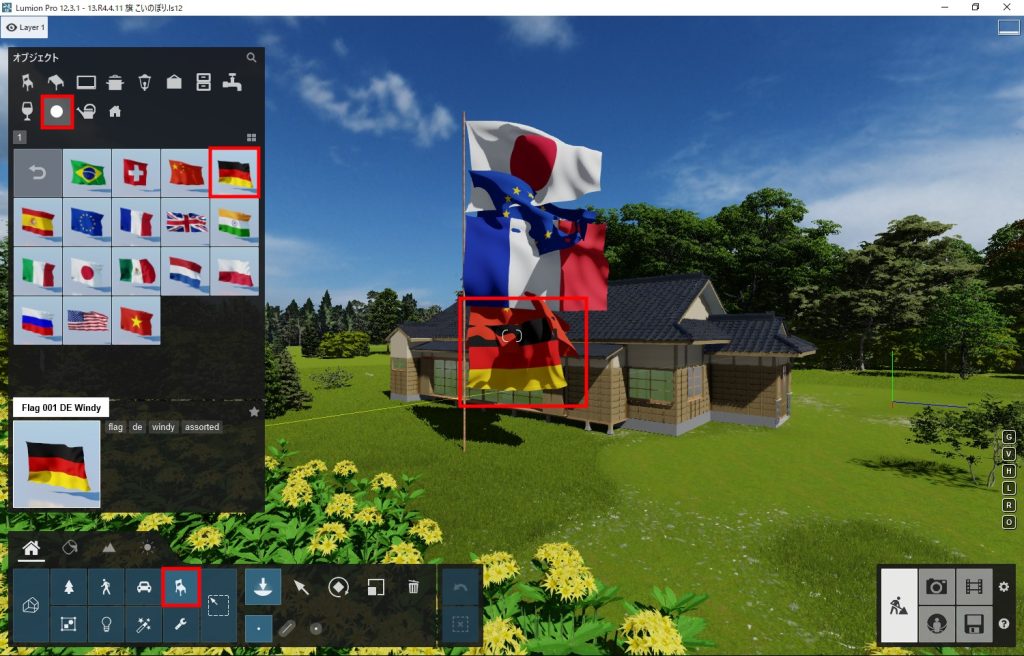
インポートした棒に国旗を配置します。
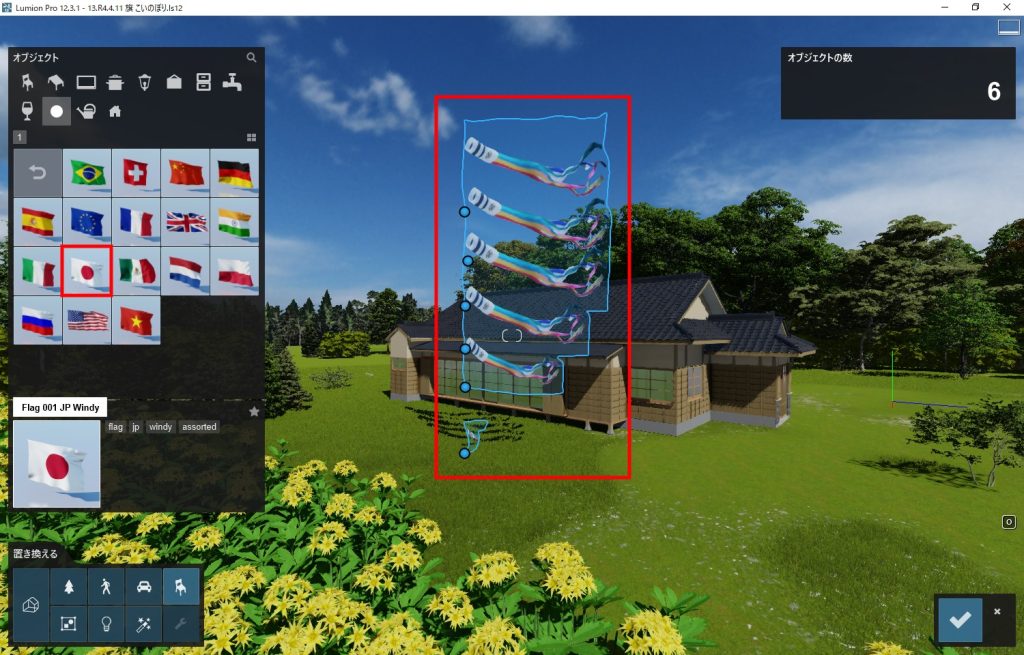
オブジェクトの「その他」を開くと国旗のオブジェクト(Flags)があります。
国旗をバランスよく、棒に配置します。
国旗を配置したら、こいのぼりを想定した大きさに調整してください。
また、国旗はデフォルトで右側へなびくように配置されます。
こちらも、こいのぼりを泳がせたい向きに回転させ、調整してください。

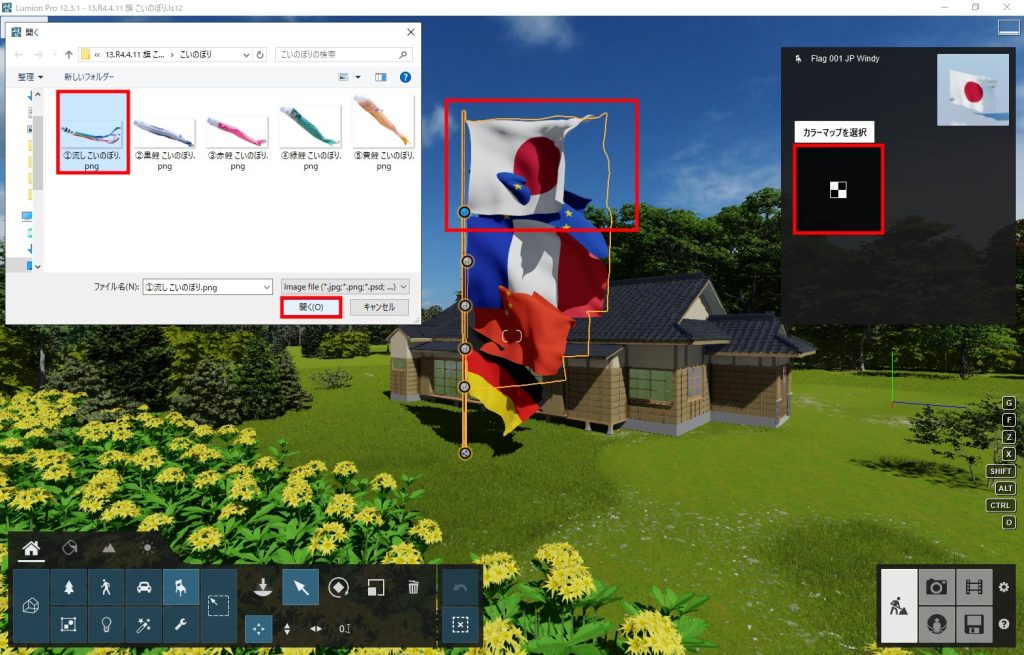
こいのぼりの画像を国旗に添付します。
「選択」の矢印で、添付したい場所の国旗をクリックします。
プロパティから「カラーマップを選択」をクリックし、任意の画像(今回はこいのぼり)を選択します。
※こいのぼりの画像は、背景を透過させておきましょう。
すると国旗からこいのぼりに変化しました。

国旗を選ぶ際に、注意点があります。
同じ種類の国旗にカラーマップを設定すると、すべてのオブジェクトに同じ画像が反映されます。
今回は、違う種類のこいのぼりを反映させたいため、国旗を選ぶ際は、同じ国旗ではなく種類の違う国旗を選んでください。
以上で「こいのぼり」が出来上がりました。
日本の風情をLumionで味わう
レンダリングした画像がこちら。

日本の伝統的な年中行事「こどもの日」が表現できました。
この、国旗のオブジェクト。
他にも洗濯物やカーテンなど、風に揺らめくものに利用できるのではないでしょうか?
Lumionで閃きを直感的に表現する
今回の記事では、Lumionのデフォルトオブジェクトをカラーマップの置換によって一瞬で生まれ変わらせる事例を紹介してきました。
「国旗→こいのぼり」以外にも「このオブジェクトのカラーマップを差し替えたらこんなこともできるのでは!?」をぜひ皆さんで発見してみてください!
Lumionの学生版ライセンスの入手は、下記バナーから!