- Home
- /
- Adobe
- /
- Illustrator
- /
- IllustratorとPhotoshopで簡単!キレイな添景のパスデータの作り方
IllustratorとPhotoshopで簡単!キレイな添景のパスデータの作り方

設計課題で建築パースを作るにあたって、インターネットから拾ってきたシルエット画像をそのまま使おう!と思っても、解像度が低いためにアップした時に輪郭線のギザギザが見えて使えない場合がありますよね。そんな時、IllustratorやPhotoshopを使うことによって、この輪郭線をなめらかにして拡大して使えるレベルまで引き上げることが出来ます!今回はその方法をご紹介します!
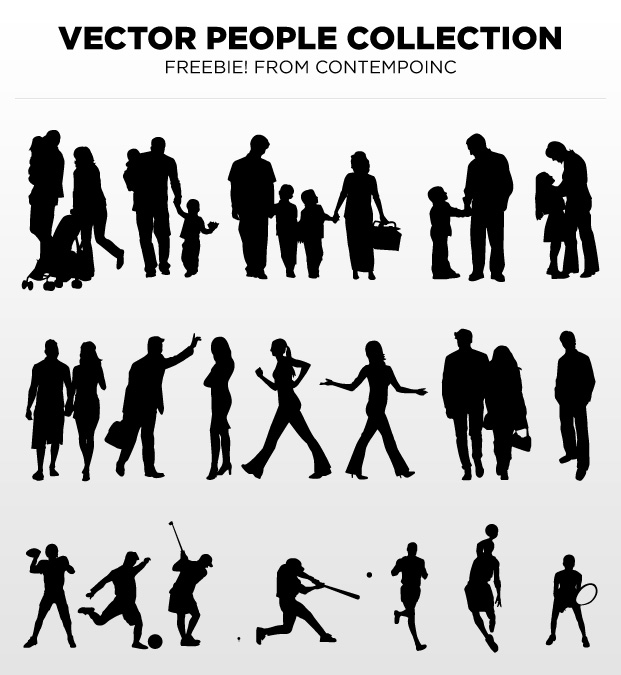
今回の記事では以下の画像を使用します!
出典:Web Design, WordPress Themes, Site Templates & Stock Art – Contempo
[PR]
ステップ1:準備
まずPhotoshopを使います。
解像度を上げる
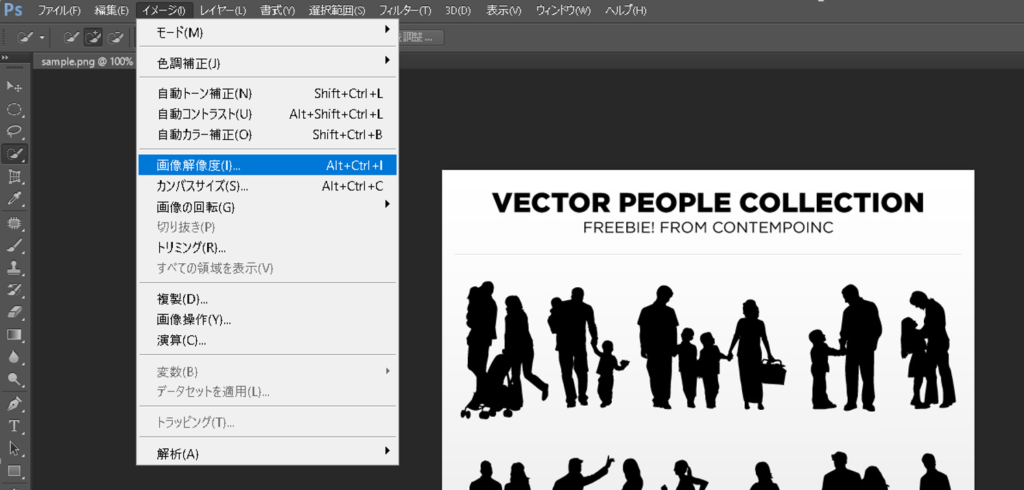
このステップでは、解像度が低い画像をきれいに加工できるサイズまで引き上げます。まず、メニューバーのイメージ → 画像解像度 を選択し、実際使用する程度の大きさまで解像度を上げます。
これで、元々の画像よりもかなり拡大されましたね。
輪郭をすっきりさせる
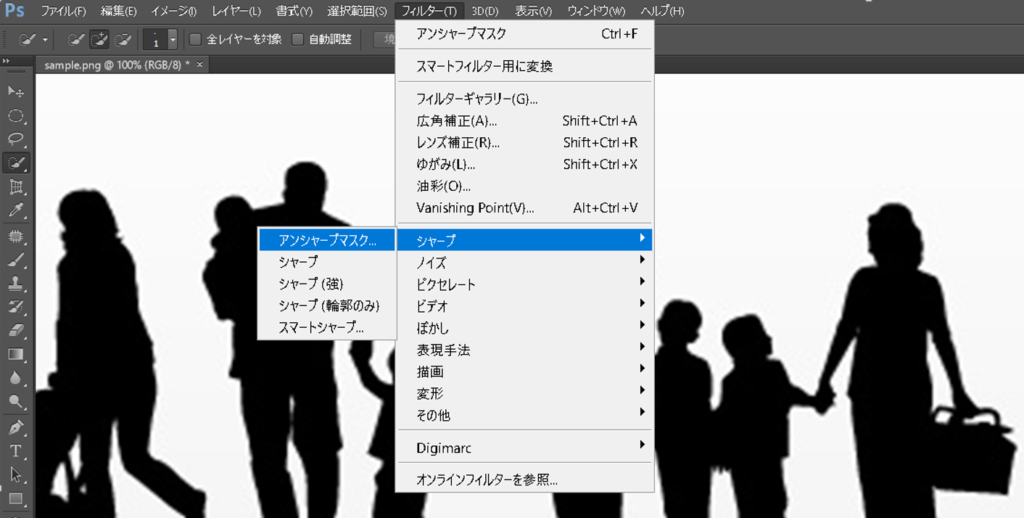
次に、この拡大した画像の輪郭をすっきりさせます。解像度を無理やり上げるとそれだけ輪郭がぼやけ、後に行う画像トレースがうまくいかないことがあります。メニューの フィルター → シャープ → アンシャープマスクを選択します。
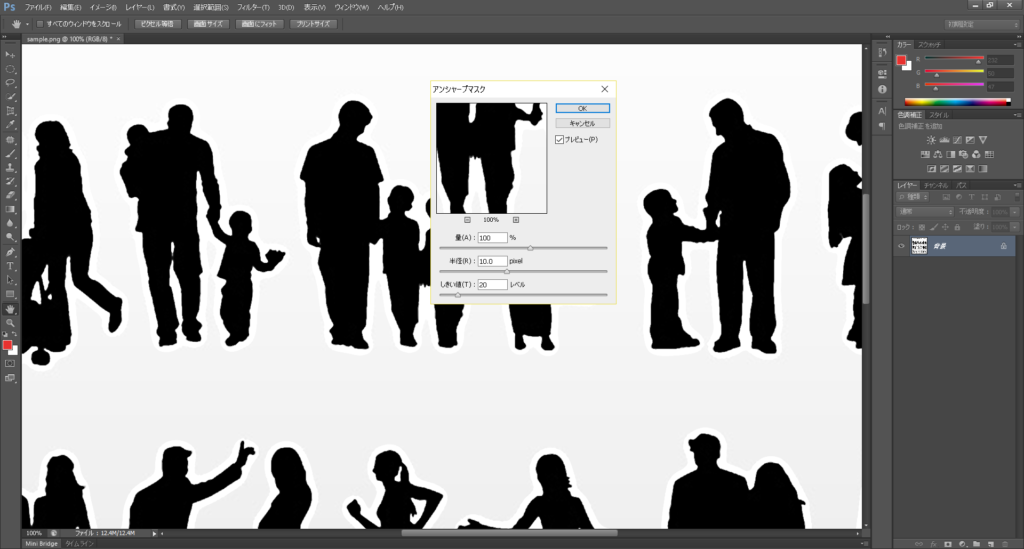
アンシャープマスクではタブに「量」「半径」「しきい値」という項目が出てきます。
「量」では、ピクセルのコントラストの増加量を決定します。
「半径」では、エッジピクセル周囲のピクセルをどこまでシャープにするかを決定します。半径の値が大きいほど、エッジの効果は広く適用されます。エッジの効果が広いほどつまり半径を大きくすれば、シャープはより明確になります。
「しきい値」では、シャープ時の対象となるエッジピクセルを設定します。周囲のピクセルとの差がこの値を超えると、対象として判断されます。例えば、しきい値を 5 にすると、0 ~ 255 のスケール上で色調値に 5 以上の差があるすべてのピクセルに影響が及びます。初期設定のしきい値0では、画像内のすべてのピクセルがシャープになります。
プレビューで確認しながら進めましょう!
[求人情報]
ステップ2:仕上げ
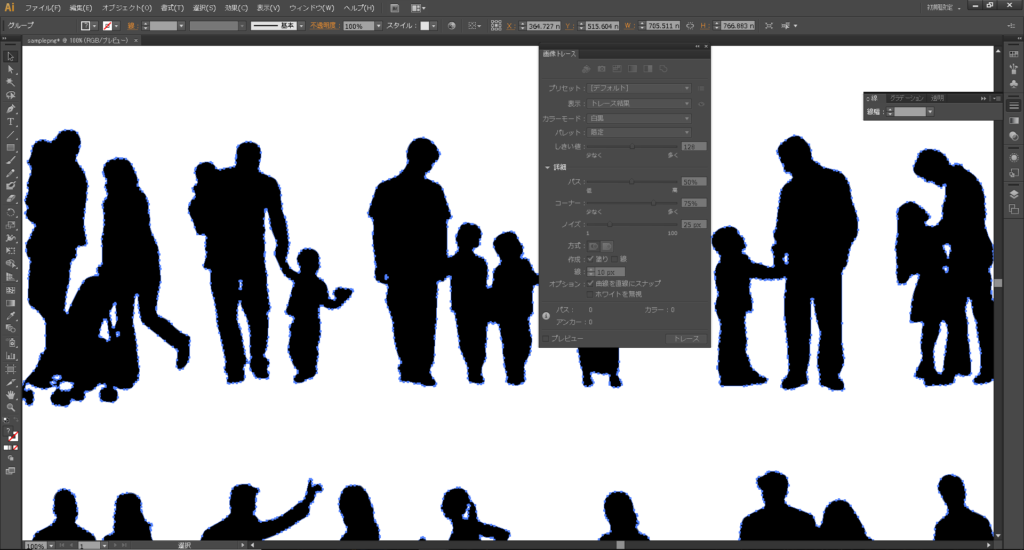
画像トレースする
次にIllustratorで編集していきます。
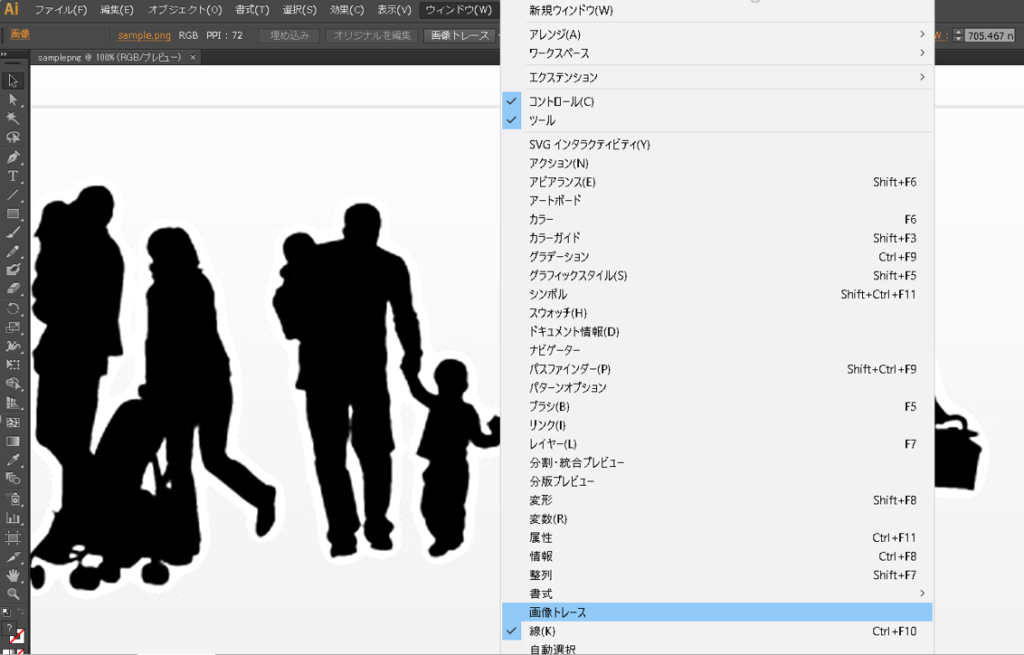
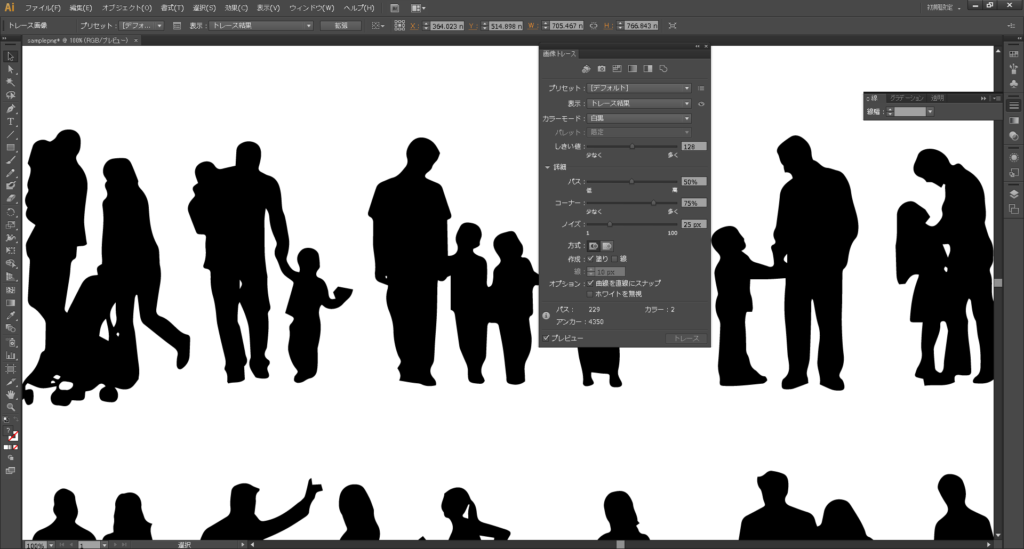
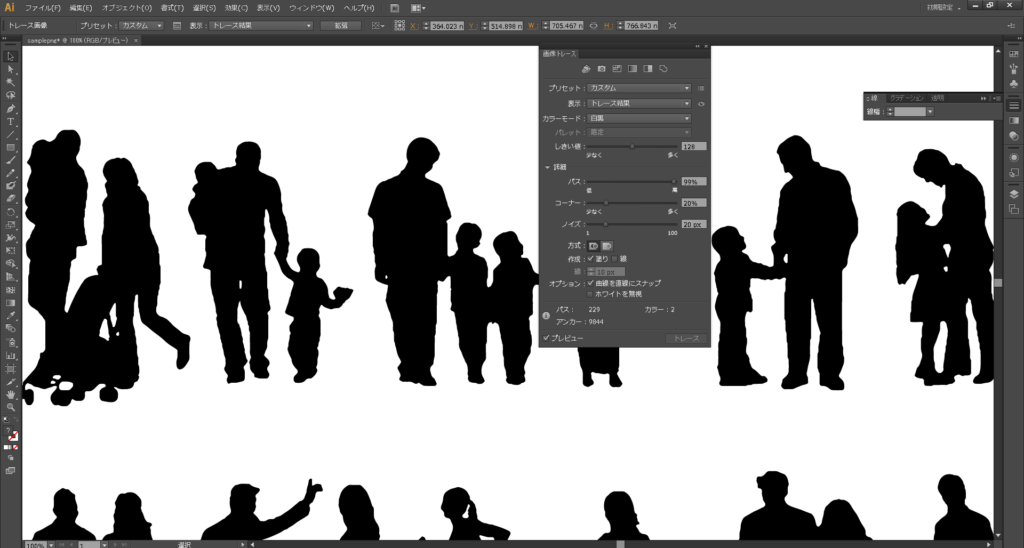
メニュータブのウィンドウの下あたりにある画像トレースを選択するか、ウィンドウ → 画像トレースと選択して画像トレースのメニューを開きます。
そして、パス、コーナー、ノイズを操作して、パスの数や角の強さを設定します!
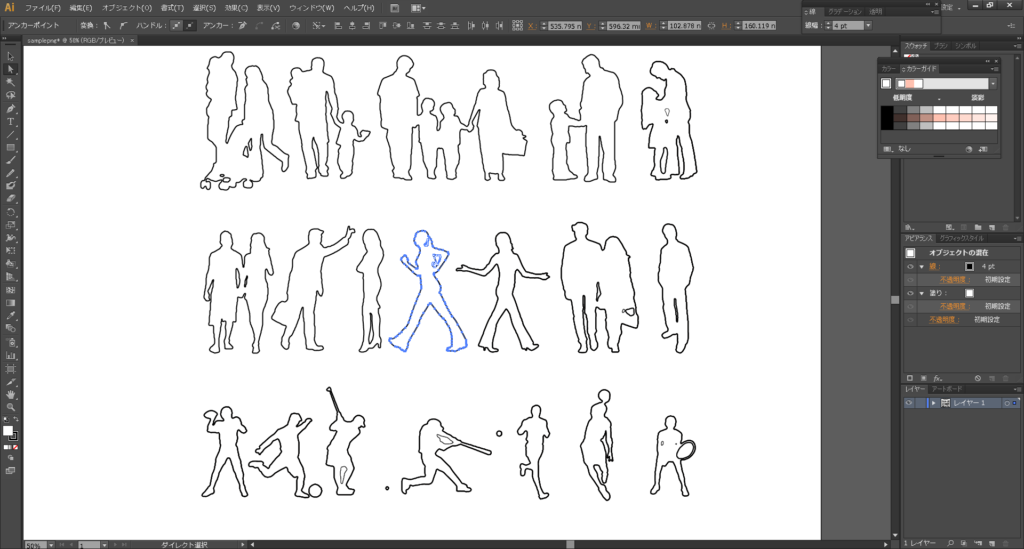
パス化して輪郭を整える
ここまで進めばあともう一息です。画像トレース後、メニューバーのウィンドウの下あたりにある拡張というところをクリックすると、トレース後の画像のパスが表示されます。
比較画像(上:加工前、下:加工後)
パスが多い場合はコーナーを減らすだけで十分ななめらかさが得られます!気になる部分がある場合は、さらにスムーズツールを使って修正しましょう!!
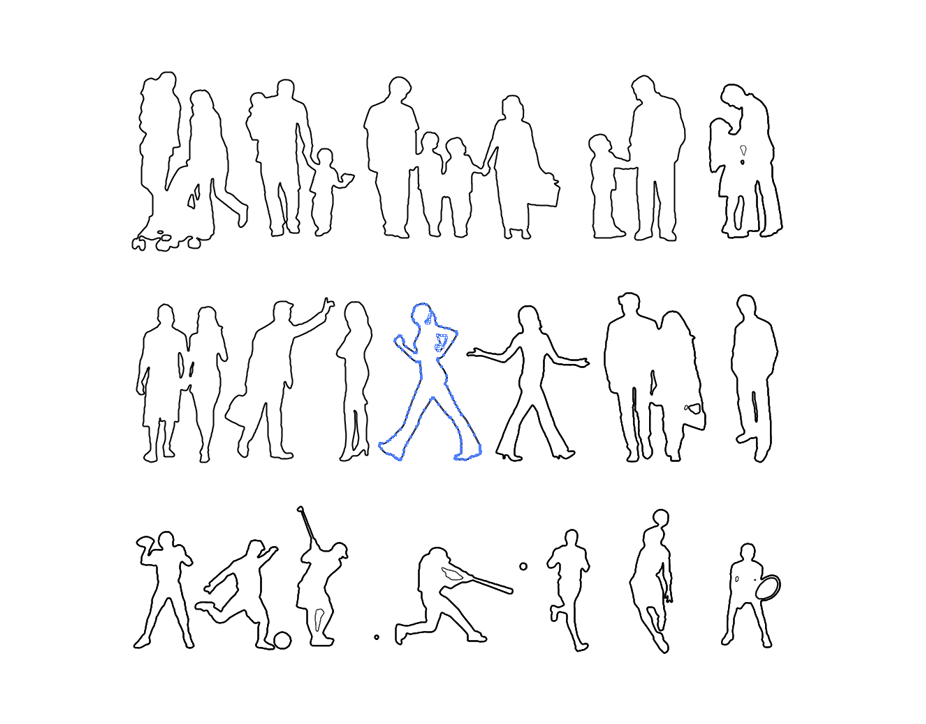
パスの色付けと塗りつぶし設定を変更して、最終的に下の図のようになります!
パースにおいたり、レーザーカットして模型に添えたりなど汎用性がたかいですね!
まとめ
いかがでしたか?今回はシルエットの輪郭線がなめらかな添景のパスデータを作成する方法をご紹介しました!ご不明な点などあればお気軽にお問い合わせください!
添景についてお悩みの方はこちらの記事も参考になるかも!?ぜひご覧くださいね!!
[blogcard url=”https://media.beaver-archi.com/photoshop/200/”] [blogcard url=”https://media.beaver-archi.com/photoshop/1681/”]それでは!!