オンラインでのプレゼンに!Lumion 11の新機能フェージング!

簡単な操作性と素早いレンダリングで人気のLumionがアップデート!
Lumion11がリリースされました。
今回はアップデートで追加された機能の一つであるフェージングについて紹介していきます!
目次
[PR]
フェージング機能とは?
フェージングエフェクトはアニメーションを作るエフェクトです。
建物を組み立てるプロセスを動画にしたり、建物利用の時間変化をあらわしたり、アイデア次第で表現できることがたくさんな機能だとおもいます!
そんなフェージング機能を、実際にアニメーションを作りながら学んでいきましょう!
[求人情報]
下準備
Rhinocerosからインポート
今回は、Rhinocerosで作ったバルセロナパビリオンのモデルを使って動画を作ってみます。
最初に、RhinocerosからLumionにモデルをインポートするのですが、ここでポイントが1つ!
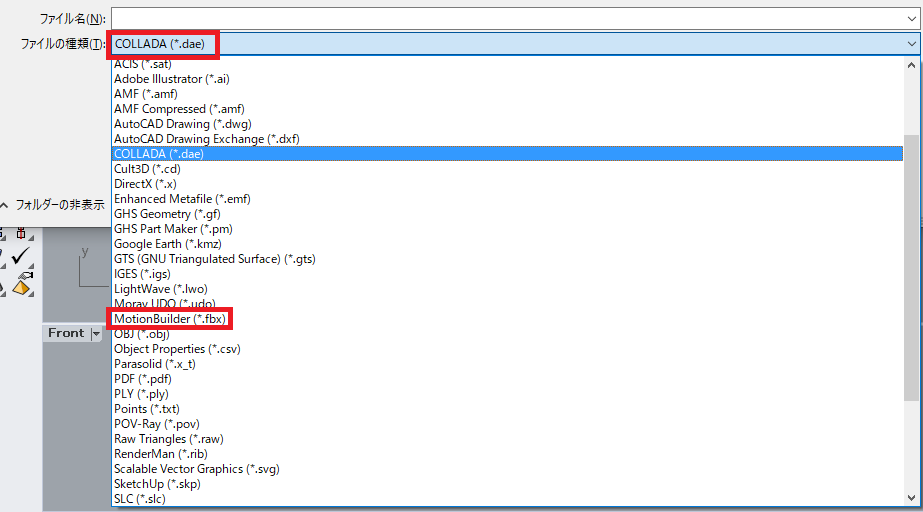
フェージングのグループを分けたいものは別々にインポートしなければいけません。今回は、基壇、柱、壁、屋根、ベンチの5つに分けたいので、Rhinocerosでそれぞれのオブジェクトグループごとに、5回エクスポートします。書き出しの形式はCOLLADA(.dae)か.fbxを使いましょう。
そして書き出したファイルを一つずつLumionにインポートします。
インポートしたオブジェクトをレイヤー分けをしておくと、作業中に邪魔なオブジェクトの表示/非表示を切り替えることができて設定がスムーズに進みますよ!
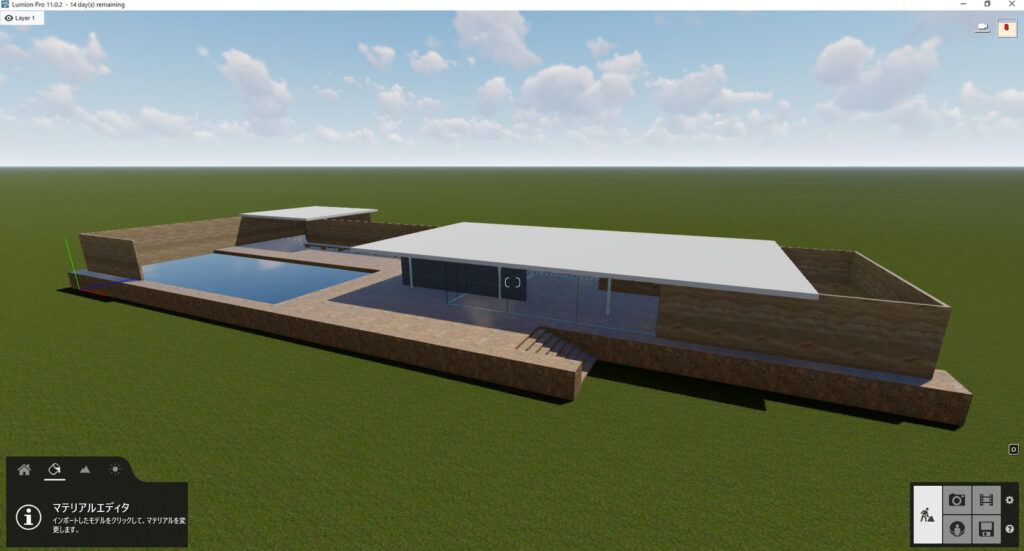
全てのオブジェクトのインポートを終えたものがこちらです。
フェージングエフェクトを追加する
フェージングアニメーションの作成
オブジェクトをインポートすることができたら、アニメーションを作成し、エフェクトを追加しましょう。
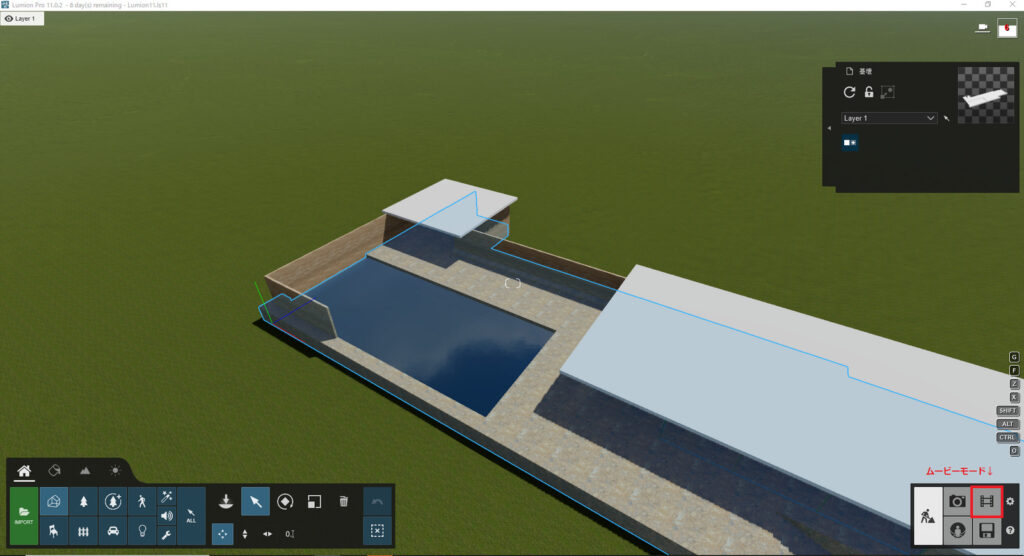
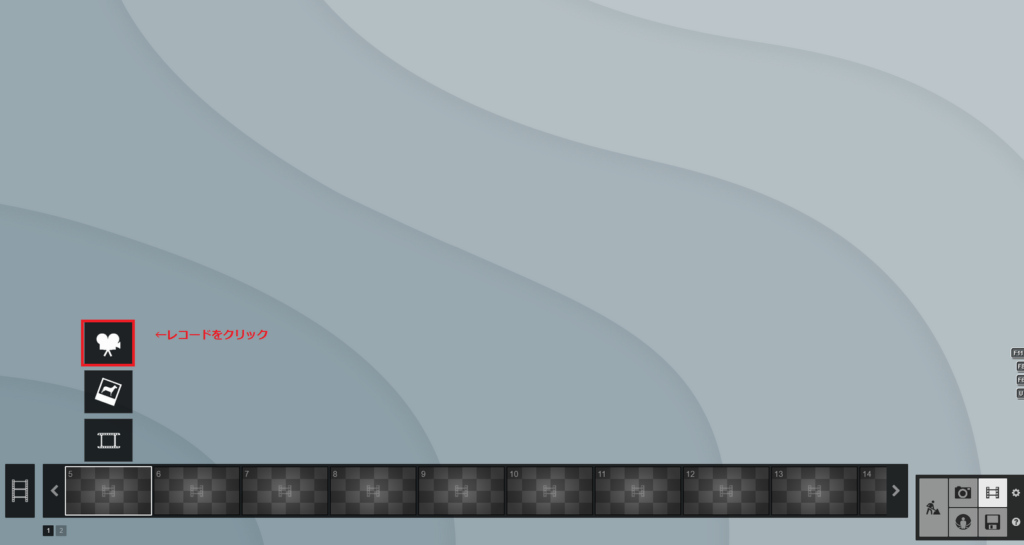
右下のムービーモードをクリックし、レコード。
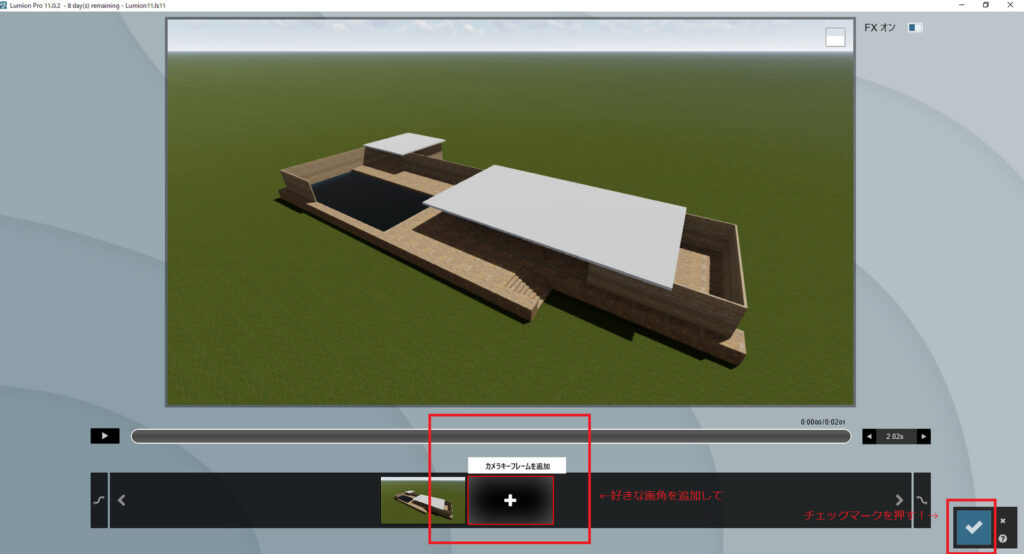
好きな画角でカメラキーフレームを追加します。チェックマークを押すと、クリップが作成されます。
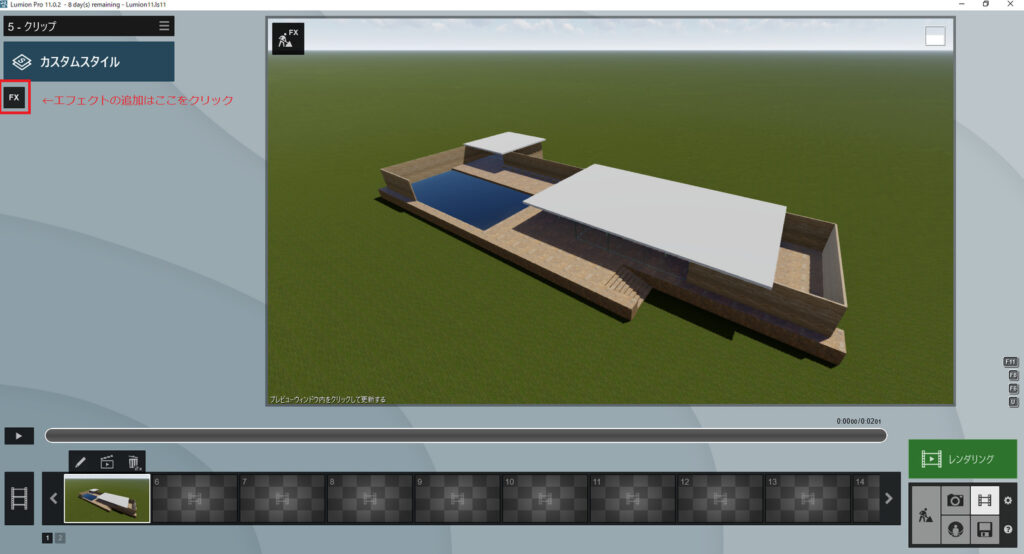
このクリップにエフェクトを追加することでフェージングの動画を作ることができます。
左上のFxからエフェクトを追加、「アニメーション」の中にフェージングエフェクトはあります。
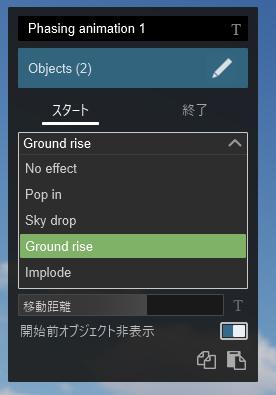
エフェクトを追加したら鉛筆マークの編集をクリック。
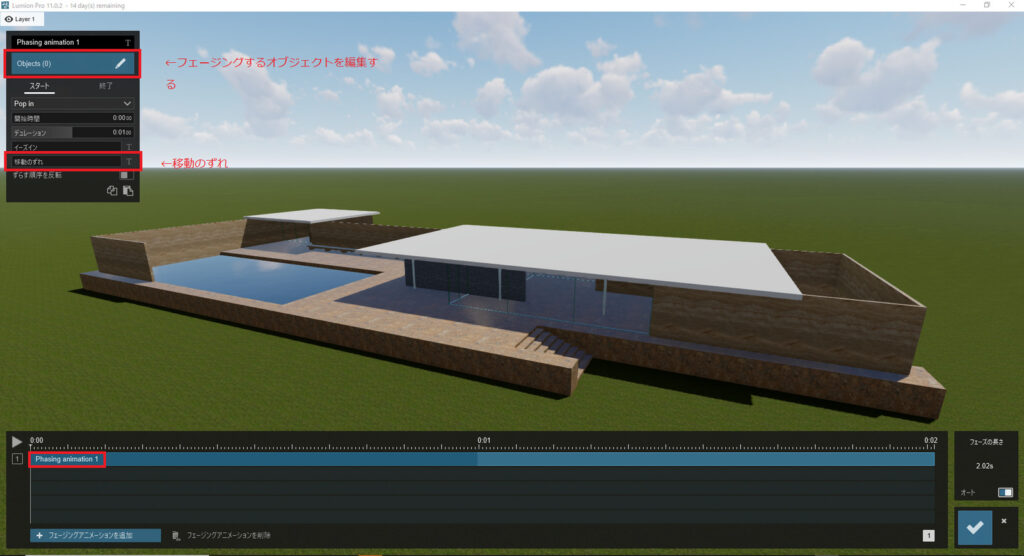
Phasing animation 1が作成されたので、これにオブジェクトを追加します。
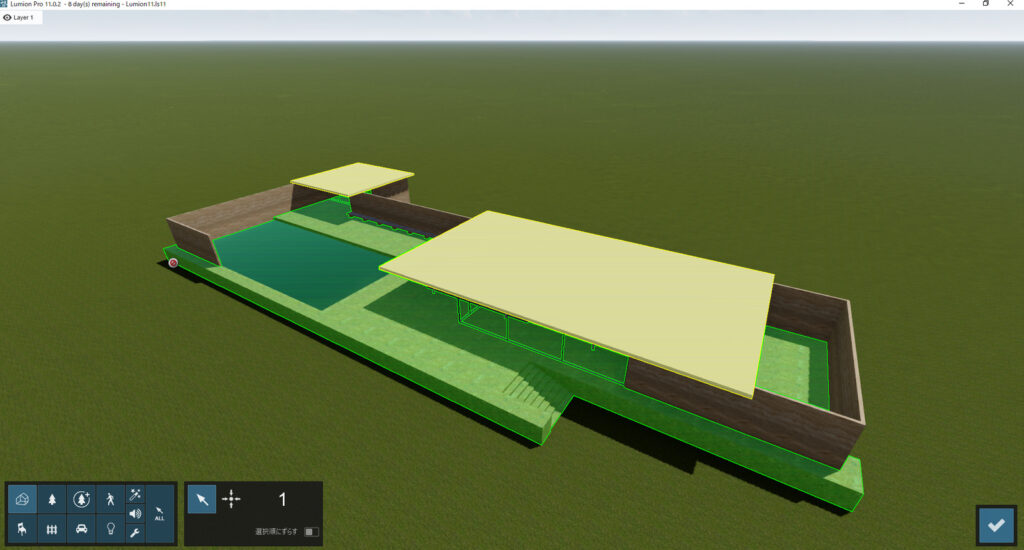
左上の青い部分をクリックすると、フェージングアニメーションのオブジェクトを編集することができます。
オブジェクトにカーソルを合わせると、下の画像のように黄色になり、クリックで選択すると緑になります。
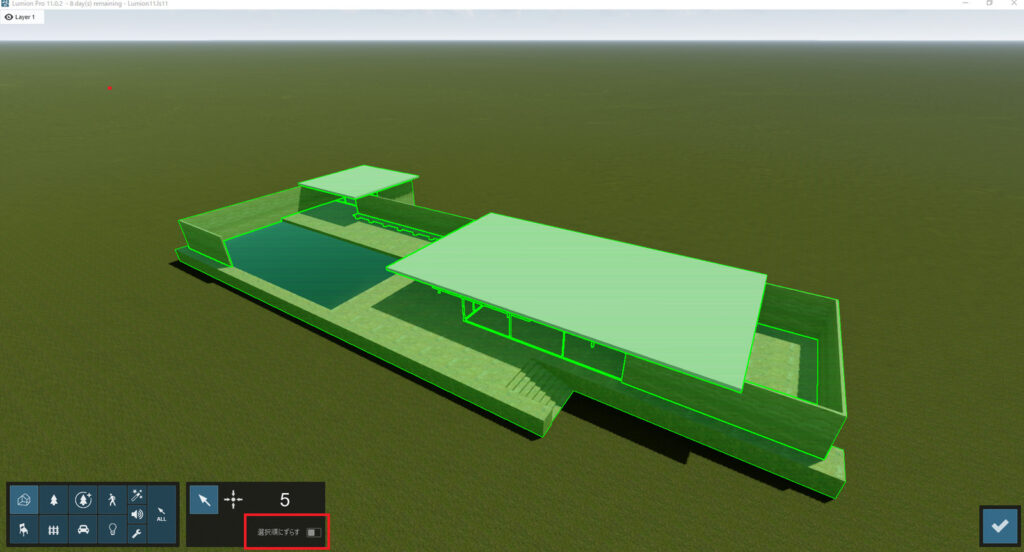
アニメーションを適用したいオブジェクトを全て選択し変更内容を保存します。
オブジェクトを複数選択した時には、移動のずれを大きくするとオブジェクトが出てくるタイミングをずらすことができます。
移動のずれを最大にすると次のような動画が作成されます。
フェージングの入り方
上の動画では、柱、壁、基壇、屋根、ベンチの順番に現れていますが、下から組み立てる動画を作りたいので、オブジェクトを追加し直します。
下から順にオブジェクトを選択して選択順にずらすにチェックを入れます。
次に、開始エフェクトを選択します。今回はGroundriseにしてみます。
また、イーズインの数値も上げてアニメーションが柔らかく(?)なるようにします。
タイムラインを調整してできた動画が下の動画です!
フェージングの組み合わせ
複数のフェージングアニメーションの組み合わせで生き生きと!
上の動画はフェージングアニメーションを一つだけ使用していましたが、フェージングアニメーションを複数追加することで表現の幅が格段に広がります。
タイムラインの左下のフェージングアニメーションを追加をクリックします。
今度は基壇と柱をGroundrise、壁をSkydrop、ベンチをPop in、そして最後に屋根がSky dropで上から落ちてくるようにしましょう。
カメラパスの変更
また、フェージングエフェクトの編集を終了し、クリップの編集で、キーフレームを追加したり、再生時間を変更すると次のような動画が出来上がります!
まとめ
最近はオンラインでプレゼンする機会も増えていると思いますが、今回紹介した機能はそんなオンラインでのプレゼンテーションにもピッタリ!
動画作成に挑戦したことがない!という方も、フェージング機能でプレゼンのレベルアップに挑戦してみてはいかがでしょうか!
それでは!